하이퍼 링크
- 다른 페이지 또는 사이트로 연결되는 링크(문자 또는 이미지)
<a htrg='문서의 경로'>링크에 사용할 문자 또는 이미지</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>하이퍼링크</title>
</head>
<body>
<h2>하이퍼링크</h2>
<!-- 절대 경로 -->
<a href="https://koreaisacademy.com/">코리아IT아카데미</a>
<a href="https://www.tcpschool.com/"><img src="https://www.tcpschool.com/img/logo.png" alt="TCP스쿨 로고"></a>
<!-- 상대 경로 -->
<a href="./1_mywebsite.html">내 웹페이지</a>
<a href="./sub/subpage.html">서브페이지</a>
</body>
</html>

호스팅 서비스
서버 컴퓨터의 전체 또는 일정 공간을 이용할 수 있도록 임대해주는 서비스
FTP(File Transfer Protocol)
- 클라이언트와 서버간의 파일 전송 프로토콜
- 주로 대량의 파일을 전솔할 때 사용
- 기본포트: 21
닷홈 무료 호스팅 확인사항
- 첫 페이지는 항상 index.html(소문자)로 업로드 해야함
- html 디렉토리에 저장해야 함
ftp-simple
설정
f1키 -> ftp-simple: congih - FTP connection setting 선택 후 아래 JSON 파일 수정
ftp-simple-teml.json
[
{
"name": "이름(예: 닷홈)",
"host": "FTP IP 주소",
"port": 21,
"type": "ftp",
"username": "FTP 아이디",
"password": "FTP 비밀번호",
"path": "/",
"autosave": true,
"confirm": false
}
]접속
f1키 -> ftp-simple: Remote directory open to workspace
테이블 태그
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성
- <talbe>로 시작하고 </table> 종료
- <tr></tr>로 행을 생성, <td></td>로 셀(열)을 생성
- <th></th>은 셀의 제목을 생성
<table> <tr> <td>셀1</td><td>셀2</td> </tr> </table>
<!DOCTYPE html>
< lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 1</title>
</head>
<body>
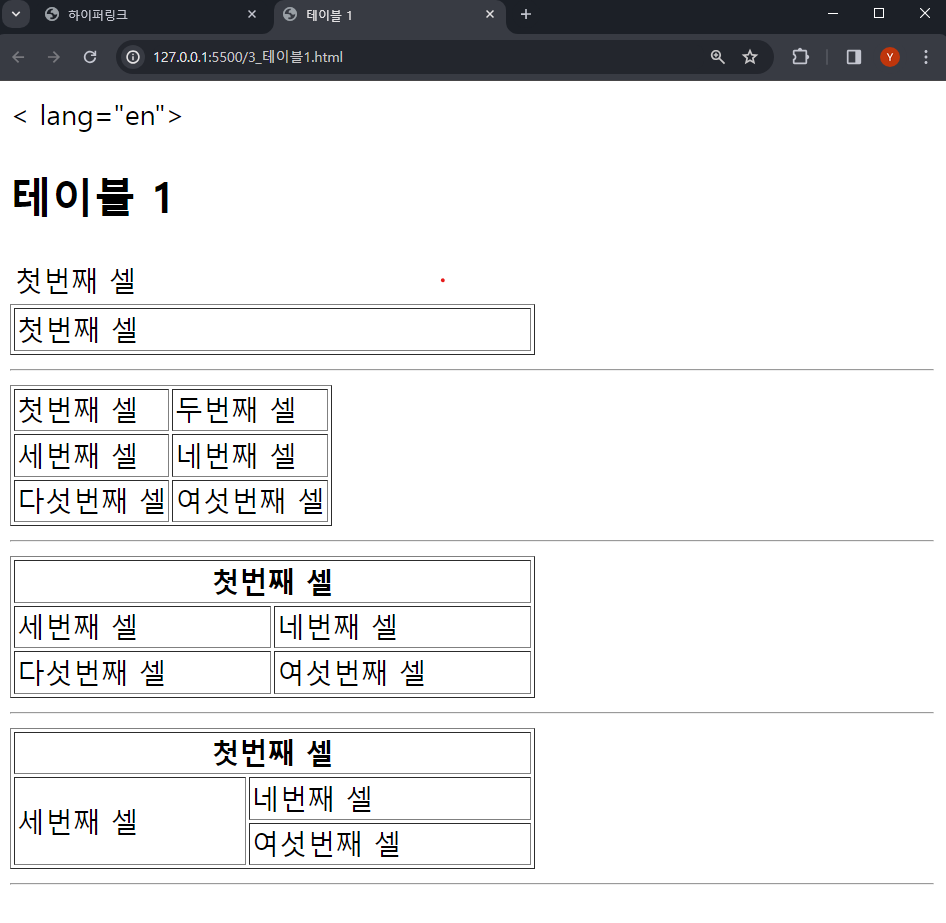
<h2>테이블 1</h2>
<table>
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<table border="1" width="300">
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<hr>
<table border="1">
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table border="1" width="300">
<tr>
<th colspan="2">첫번째 셀</th>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table border="1" width="300">
<tr>
<th colspan="2">첫번째 셀</th>
</tr>
<tr>
<td rowspan="2">세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
<hr>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 2</title>
</head>
<body>
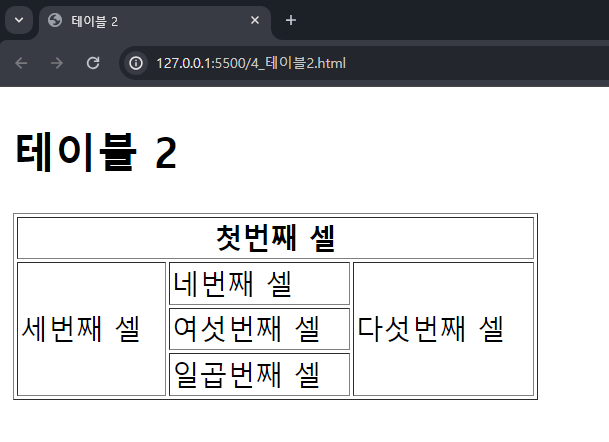
<h2>테이블 2</h2>
<table border="1" width="300">
<tr>
<th colspan="3">첫번째 셀</th>
</tr>
<tr>
<td rowspan="3">세번째 셀</td>
<td>네번째 셀</td>
<td rowspan="3">다섯번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
<tr>
<td>일곱번째 셀</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블3</title>
</head>
<body>
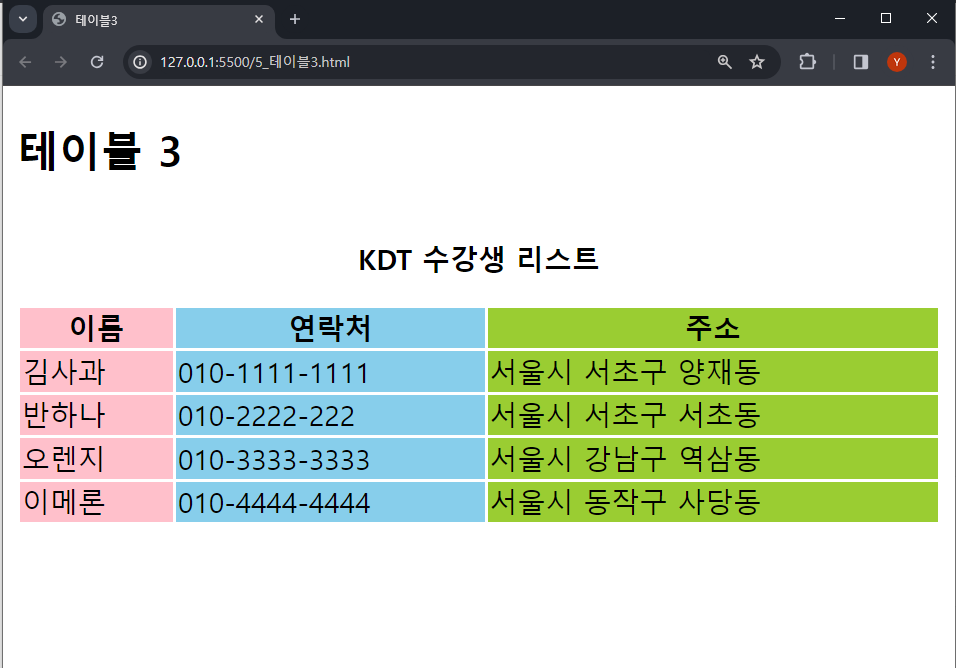
<h2>테이블 3</h2>
<table>
<caption><p><strong>KDT 수강생 리스트</strong></p></caption>
<colgroup>
<col style="width: 100px; background-color:pink">
<col style="width: 200px; background-color:skyblue">
<col style="width: 300px; background-color:yellowgreen;">
</colgroup>
<tr>
<th>이름</th>
<th>연락처</th>
<th>주소</th>
</tr>
<tr>
<td>김사과</td>
<td>010-1111-1111</td>
<td>서울시 서초구 양재동</td>
</tr>
<tr>
<td>반하나</td>
<td>010-2222-222</td>
<td>서울시 서초구 서초동</td>
</tr>
<tr>
<td>오렌지</td>
<td>010-3333-3333</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td>이메론</td>
<td>010-4444-4444</td>
<td>서울시 동작구 사당동</td>
</tr>
</table>
</body>
</html>

clospan 속성: 셀을 가로로 합칩
<td colspan='합칠 열의개수'>rowspan 속성: 셀을 세로로 합침
<td rowspan='합칠 행의 개수'>colgroup 태그
- colgroup 태그 뒤에 나오는 컬럼(th 또는 td)에 적용할 스타일을 해당 태그에서 미리 설정할수 있도록함
caption 태그
- 표에 제목을 붙일 때 사용
- 기본 위치는 표의 상단 중앙
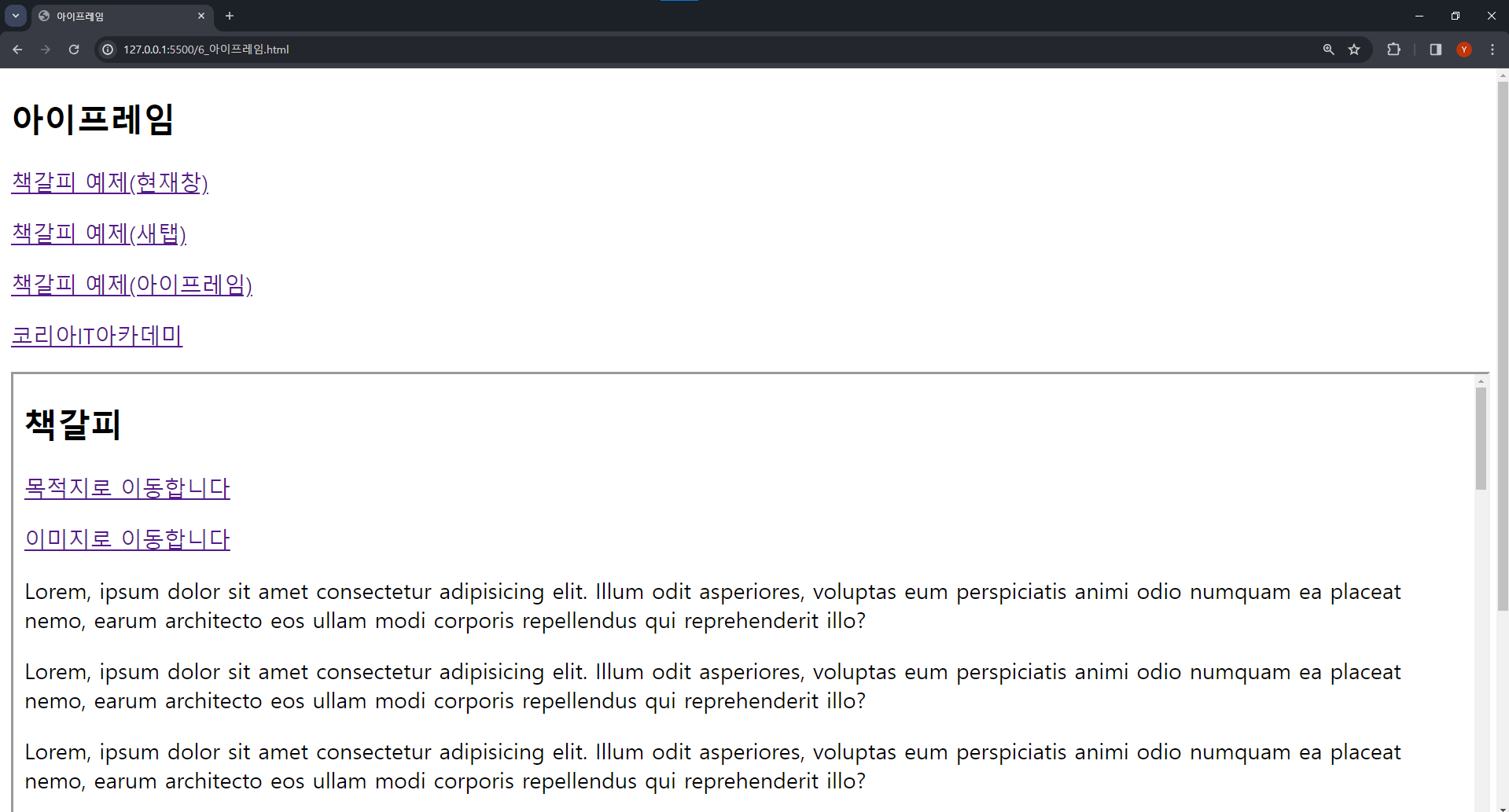
아이프레임 태그
- inline frame의 약자로 웹사이트 안에 또 다른 웹사이트를 삽입
<iframe src='문서위치' style='크기를 설정할 css 코드'></iframe>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>아이프레임</title>
</head>
<body>
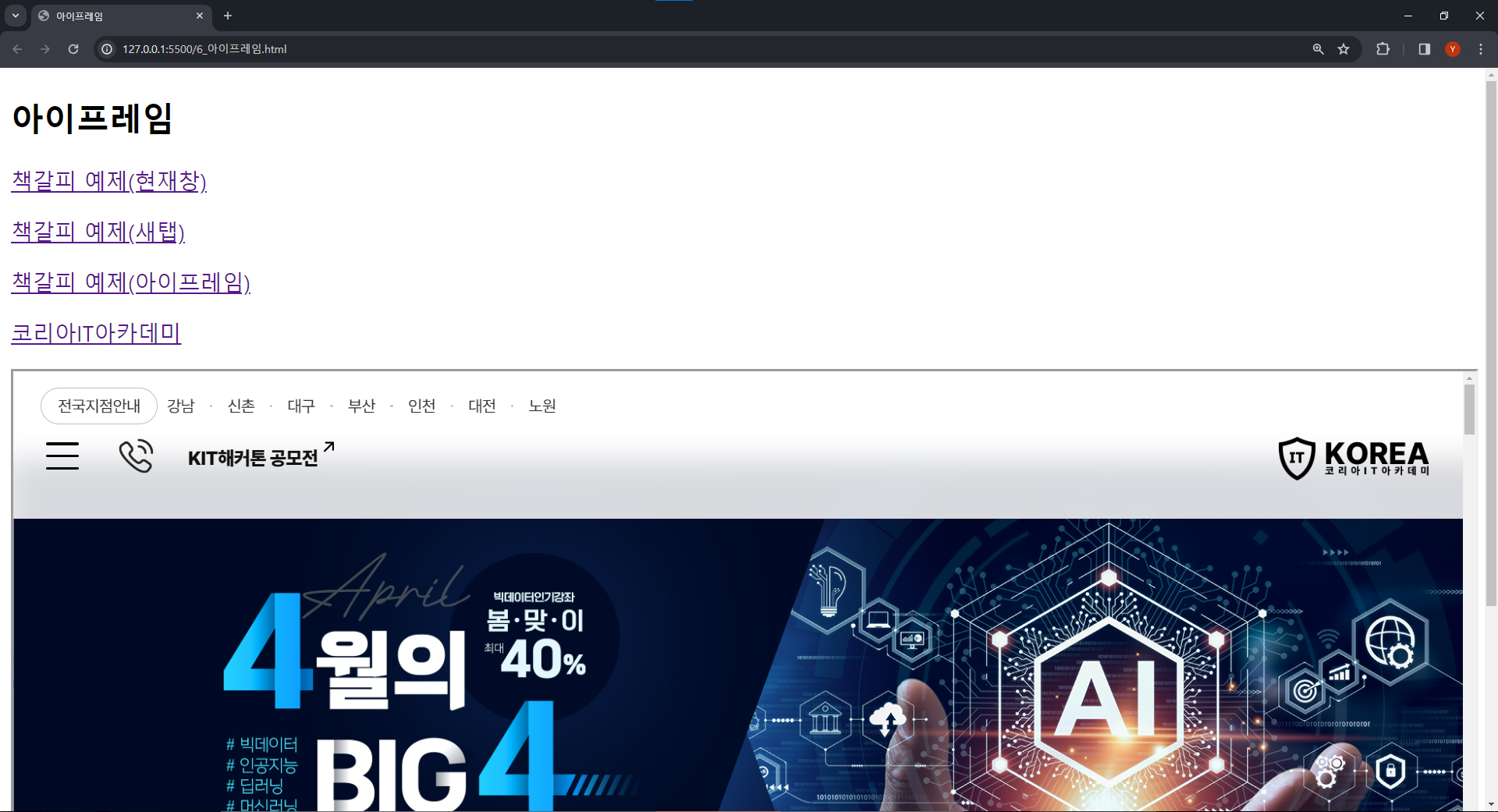
<h2>아이프레임</h2>
<p><a href="./2_책갈피.html">책갈피 예제(현재창)</a></p>
<p><a href="./2_책갈피.html" target="_blank">책갈피 예제(새탭)</a></p>
<p><a href="./2_책갈피.html" target="korea">책갈피 예제(아이프레임)</a></p>
<p><a href="https://koreaisacademy.com/" target="korea">코리아IT아카데미</a></p>
<p><iframe src="https://koreaisacademy.com/
" style="width: 100%; height:500px" name="korea"></iframe></p>
</body>
</html>


a 태그의 target 속성을 통해 현재창에서 열기, 새창에서 열기, 아이프레임 등 설정할수있다.
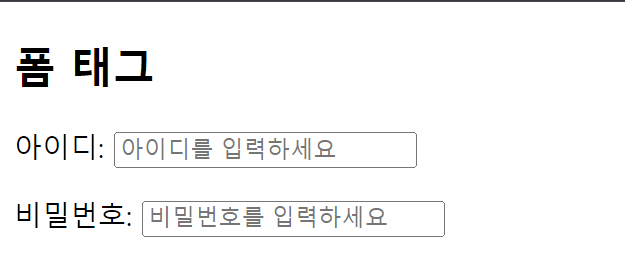
폼 태그
- 웹 페이지에서 사용자로부터 입력을 받을 때 사용하는 태그 모음
- 사용자가 입력한 데이터를 서버로 보낼 때 사용
<form method='전송방법' action='데이터를 받을 서버페이지'> .... </form>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼 태그</title>
</head>
<body>
<h2>폼 태그</h2>
<form action="./regist" method="">
<p>아이디: <input type="text" maxlength="20" placeholder="아이디를 입력하세요" name="userid" id="userid"></p>
<p>비밀번호: <input type="password" maxlength="20" placeholder="비밀번호를 입력하세요" name="userpw" id="userpw"><p>
<p>성별: <label for="male">남자</label><input type="radio" name="gender" value="남자" id="male" checked>
<label for="female">여자</label><input type="radio" name="gender" value="여자" id="female"></p>

input 태그
<p>성별: <label for="male">남자</label><input type="radio" name="gender" value="남자" id="male" checked>
<label for="female">여자</label><input type="radio" name="gender" value="여자" id="female"></p>

input태그의 라디오 타입
<p>취미:
<label for="hobby1">운동</label><input type="checkbox" name="hobby" value="운동" id="hobby1">
<label for="hobby2">게임</label><input type="checkbox" name="hobby" value="게임" id="hobby2"> <label for="hobby3">영화감상</label> <input type="checkbox"name="hobby"value="영화감상"id="hobby3">
<label for="hobby4">낚시</label><input type="checkbox" name="hobby" value="낚시" id="hobby4">
<label for="hobby5"></label>음악감상</label><input type="checkbox" name="hobby" value="음악감상" id="hobby5">
</p>
input태그의 체크박스 타입
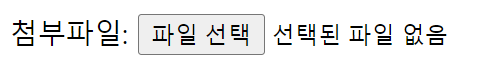
<p>첨부파일: <input type="file"></p>
input태그의 file 타입
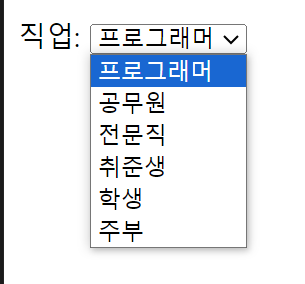
<p>직업:
<select name="job">
<option value="프로그래머">프로그래머</option>
<option value="공무원">공무원</option>
<option value="전문직">전문직</option>
<option value="취준생">취준생</option>
<option value="학생">학생</option>
<option value="주부">주부</option>
</select>
</p>
select 태그
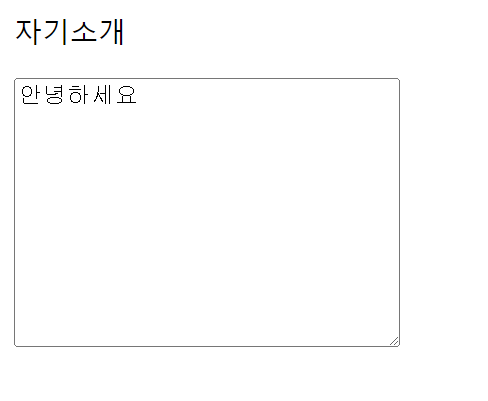
<p>자기소개</p>
<p><textarea name="content" cols="30" rows="10"></textarea></p>
텍스트 에리어 태그
전송방법
- get: url에 데이터를 포함하여 전달하는 방법
- post: 데이터를 body에 포함하여 전달하는 방법


