CSS 배경
background-color: HTML 요소의 배경색을 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경 1</title>
<style>
body {background-color: deepskyblue;}
div {
background-color: white;
width: 60%;
padding: 20px;
border: 3px solid red;
}
</style>
</head>
<body>
<h2>css 배경 1</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eos soluta nam autem, perspiciatis provident rerum quibusdam quisquam, quo nulla sed iure, voluptatem dolorum expedita. Expedita deserunt laborum sunt illum ex!</p>
</div>
</body>
</html>
background-image
- HTML 요소의 배경으로 나타날 배경 이미지를 설정
- 배경 이미지는 기본 설정으로 반복되어 나타남
background-image: url(파일경로)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경2</title>
<style>
body {
background-image: url(./3094844_emoji_emoticon_fake_happy_smile_icon.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2>css 배경2</h2>
</body>
</html>
background-repeat: 배경 이미지를 수평이나 수직 방향으로 반복하도록 설정(repeat-x, repeat-y, no-repeat)
background-position
- 반복되지 않은 배경 이미지의 상대 위치를 설정
- %나 px을 사용하여 상대위치를 직접 설정할 수 있음
- 상대위치를 결정하는 기준은 왼쪽 상단
- left top center top right top
- left center center right center
- left bottom cnter bottom right bottom
예)background-position: center bottom background-position: 가로위치값 세로위치값 => background-position: 10% 100px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경3</title>
<style>
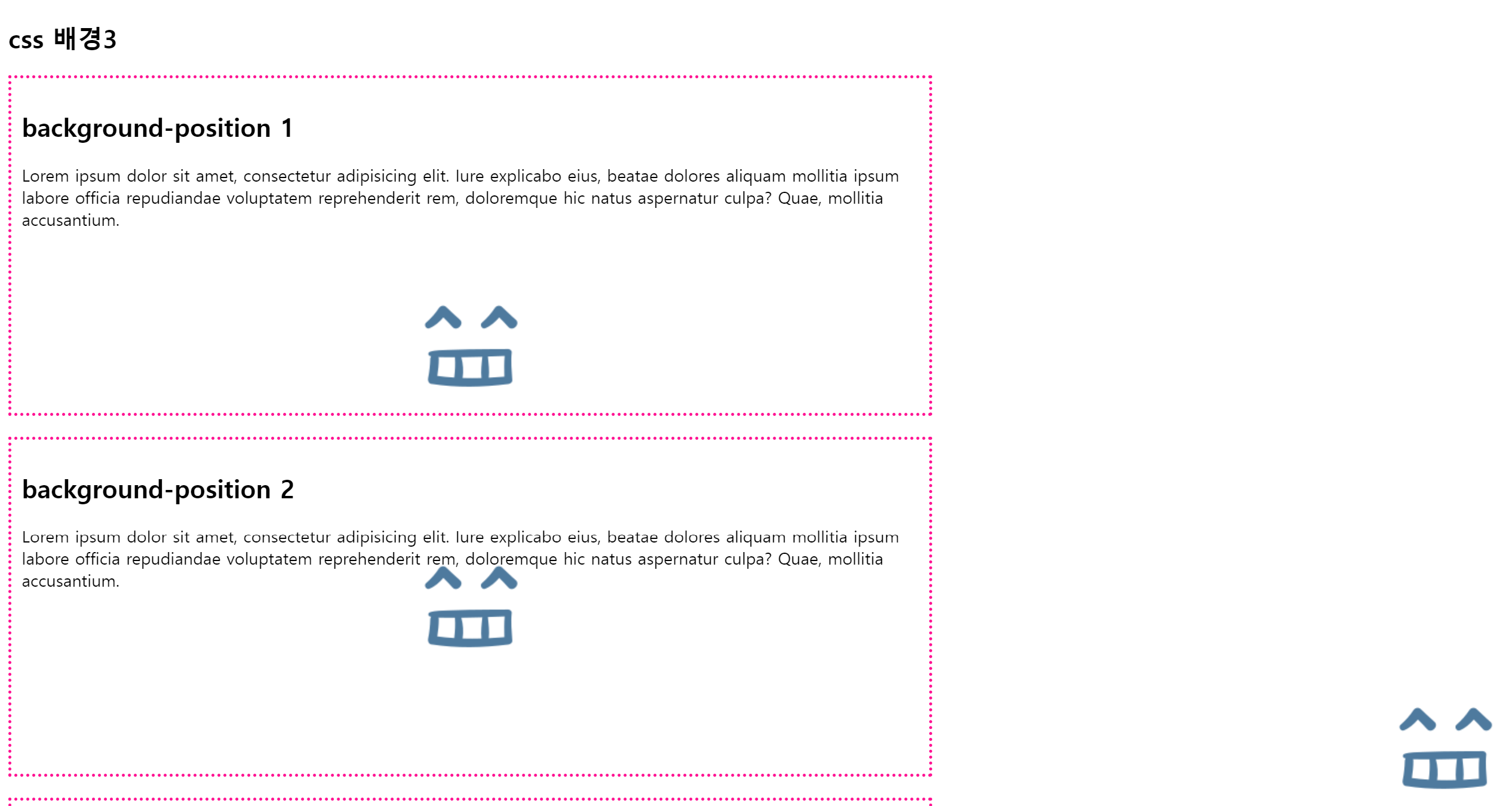
.bg1 {background-position: center bottom;}
.bg2 {background-position: center;}
.bg3 {background-position: 20% 100px;}
body {
background-image: url(./3094844_emoji_emoticon_fake_happy_smile_icon.png);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div {
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(./3094844_emoji_emoticon_fake_happy_smile_icon.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>


background-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정시킬 수 있음
- 고정된 배경 이미지는 스크롤과 무관하게 화면 위치에서 이동되지 않음
- fixed
background-size
- 반복되지 않은 배경 이미지 크기를 설정
- px, %, contain, cover
- contain
- 배경 이미지의 가로, 세로 모두 요소보다 작다는 전제하에 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음
- cover
- 배경 이미지의 가로, 세로 모두 요소보다 크다는 전제하에 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
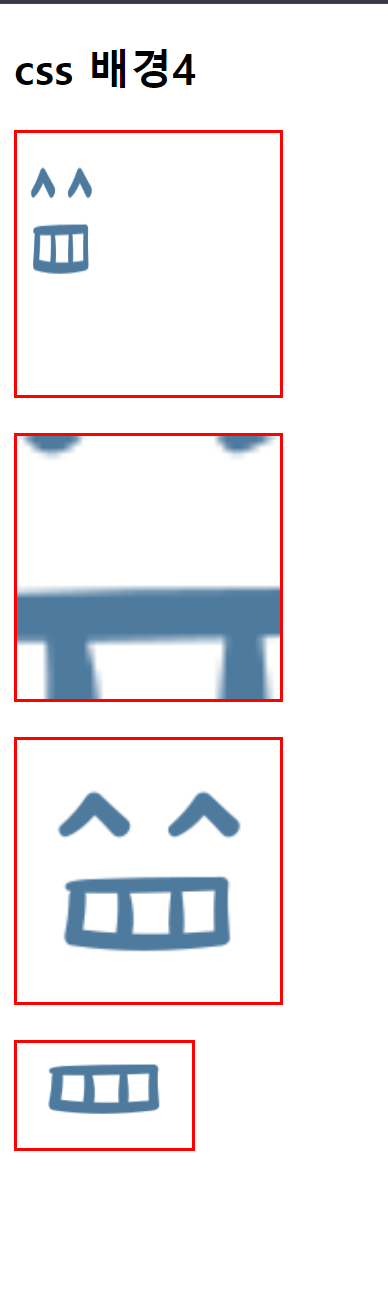
<title>css 배경4</title>
<style>
div {
background-image: url(./3094844_emoji_emoticon_fake_happy_smile_icon.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1 { background-size: 50px 100px;}
.background2 {
background-size: 500px 500px; background-position: center;
}
.background3 { background-size: contain; }
.background4 {
width: 100px;
height: 60px;
background-size: cover;
background-position: bottom center;
}
</style>
</head>
<body>
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
</html>
background: 배경 속성을 한꺼번에 적용
background 파일위치 반복여부 위치 사이즈 ...배경이미지: https://pixabay.com/ko/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경5</title>
<style>
html {
background: url(./road.jpg) no-repeat fixed center center/cover;
}
</style>
</head>
<body>
<h2>css 배경5</h2>
</body>
</html>
'코딩 > Web' 카테고리의 다른 글
| CSS Position (0) | 2024.04.09 |
|---|---|
| CSS 박스 모델 (0) | 2024.04.09 |
| CSS 텍스트 (0) | 2024.04.08 |
| CSS 선택자 (1) | 2024.04.08 |
| HTML 태그(2)와 호스팅 (1) | 2024.04.04 |



