박스 모델(Box Model)
모든 HTML 요소는 박스 모양으로 구성
박스 모델은 HTML 요소를 내용, 안쪽여백, 테두리, 바깥여백으로 구분함
내용(content)
텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
안쪽여백(padding)
내용과 테두리 사이의 간격 또는 여백
padding-top, padding-right, padding-bottom, padding-left
padding: 위 오른쪽 아래 왼쪽 순으로 설정
HTML
<div id='padding'>안녕하세요</div>
CSS
div#padding { padding: 20px 50px 30px 10px;}
/* 위 20px, 오른쪽 50px, 아래 30px, 왼쪽 10px */
div#padding { padding: 20px 50px 30px;}
/* 위 20px, 오른쪽 왼쪽 50px, 아래 30px */
div#padding { padding: 20px 50px;}
/* 위 아래 20px, 오른쪽 왼쪽 50px */
div#padding { padding: 20px;}
/* 위 아래 오른쪽 왼쪽 20px */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩</title>
<style>
div {
width: 200px;
height: auto;
background-color: deeppink;
margin: 20px;
color: white;
}
#padding1 {padding: 10px 30px 20px 40px;}
#padding2 {padding: 30px 20px 40px;}
#padding3 {padding: 30px 20px;}
</style>
</head>
<body>
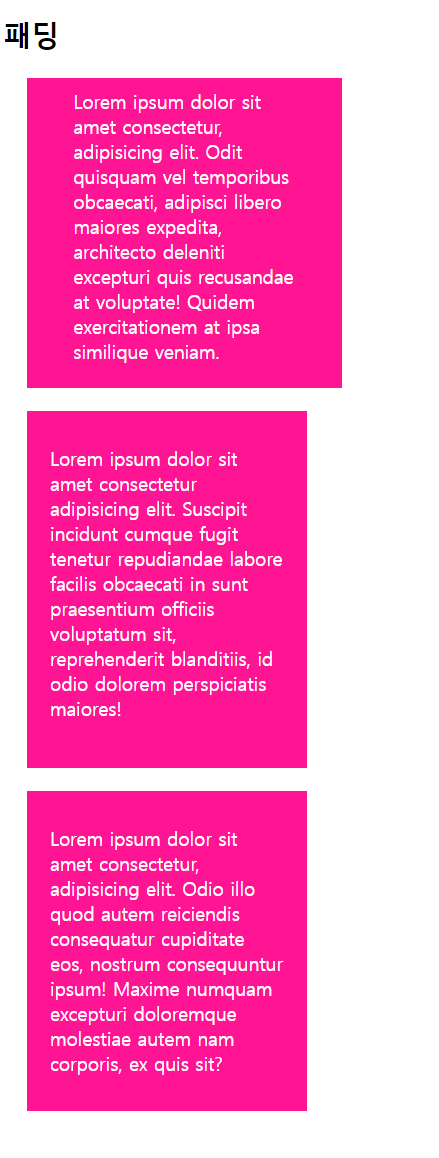
<h2>패딩</h2>
<div id="padding1">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odit quisquam vel temporibus obcaecati, adipisci libero maiores expedita, architecto deleniti excepturi quis recusandae at voluptate! Quidem exercitationem at ipsa similique veniam.</div>
<div id="padding2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Suscipit incidunt cumque fugit tenetur repudiandae labore facilis obcaecati in sunt praesentium officiis voluptatum sit, reprehenderit blanditiis, id odio dolorem perspiciatis maiores!</div>
<div id="padding3">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Odio illo quod autem reiciendis consequatur cupiditate eos, nostrum consequuntur ipsum! Maxime numquam excepturi doloremque molestiae autem nam corporis, ex quis sit?</div>
</body>
</html>
테두리(border)
내용(content)과 안쪽여백(padding) 주변을 감싸는 프레임
border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께)
border로 한꺼번에 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
border-style: solid;
}
#border1 { border-style: solid;}
#border2 { border-style: dotted;}
#border3 { border-style: dashed;}
#border4 { border-style: double;}
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 {border: 3px dotted red;}
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
바깥여백(margin)
테두리(border)와 이웃하는 요소들 사이의 간격
마진은 눈에 보이지 않음
세로 겹침 현상이 일어남(세로로 나열된 두 박스의 간격은 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
* { padding: 0; margin: 0;}
div {
width: 200px;
height: 100px;
background-color: deepskyblue;
}
#margin1 { margin: 30px 50px 30px 50px; }
#margin2 { margin: 30px 50px; }
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px; }
#margin5 { margin: 30px auto; }
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
박스사이징(box-sizing)
width, height는 padding, border 영역을 포함하지 않음
만약 width가 100%로 설정되는 경우 padding, border 속성을 추가하면 안됨
box-sizing 속성값을 border-box로 설정하게 되면 width와 height값에 padding과 border를 포함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스사이징</title>
<style>
* { padding: 0; margin: 0;}
div {
width: 300px;
height: 150px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box; }
#boxsizing2 { box-sizing: border-box; }
</style>
</head>
<body>
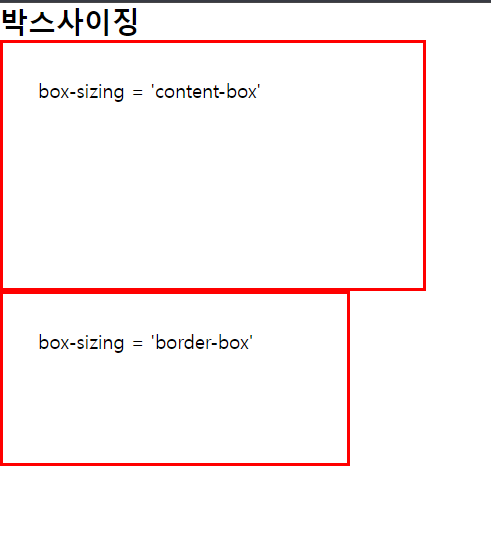
<h2>박스사이징</h2>
<div id="boxsizing1">box-sizing = 'content-box'</div>
<div id="boxsizing2">box-sizing = 'border-box'</div>
</body>
</html>
CSS 디스플레이
웹 페이지의 레이아웃을 결정하는 속성
block, inline, inline-block, none, flex, ...
visibility: hidden; <-> visibility: visible;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
<style>
div {
background-color: skyblue;
border: 3px solid red;
margin-bottom: 30px;
}
p#none {display: none;}
p#hidden { visibility: hidden;}
</style>
</head>
<body>
<h2>디스플레이</h2>
<div>
<p>display 속성값을 none으로 설정</p>
<p id="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>visibility 속성값을 hidden으로 설정</p>
<p id="hidden">visibility 속성값을 hidden으로 설정</p>
</div>
</body>
</html>
CSS 폼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼</title>
<style>
body {
text-align: center;
}
.input {
transition: width 0.4s ease-in-out;
width: 15px;
border-color: greenyellow;
cursor: pointer;
}
#userid {
background-image: url(./6002212_avatar_id_person_profile_user_icon.png);
background-position: left;
background-size: 20px;
background-repeat: no-repeat;
border-radius: 4px;
}
#userpw {
background-image: url(./9021590_password_bold_icon.png);
background-position: left;
background-size: 20px;
background-repeat: no-repeat;
border-radius: 4px;
}
.input:focus {
width: 200px;
padding-left: 25px;
cursor:auto
}
#job {
border-color: gray;
background-color: rgba(127, 255, 212, 0.5);
border-radius: 4px;
box-sizing: border-box;
width: 100%;
padding: 5px;
margin: 5px 0;
text-align: center;
}
.btn {
border: none;
color: white;
background-color: rgb(13, 134, 13);
padding: 10px;
border-radius: 4px;
cursor: pointer;
}
#content {
color: white;
resize:none;
width: 100px;
background-color: rgb(221, 202, 138);
border-radius: 4px;
box-sizing: border-box;
padding: 10px;
}
#content:focus {
background-color: whitesmoke;
color: black;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<h2>폼</h2>
<form action="#">
<p>아이디: <br><input type="text" id="userid" class="input" maxlength="20" placeholder=" 아이디를 입력하세요"></p>
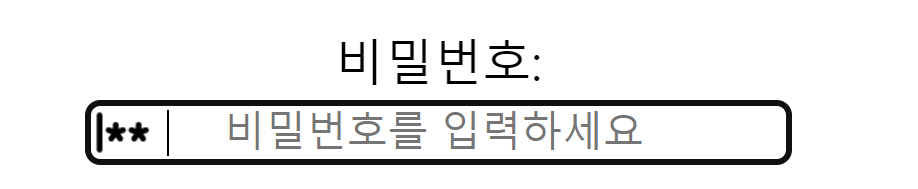
<p>비밀번호: <br><input type="password" id="userpw" class="input" maxlength="20" placeholder=" 비밀번호를 입력하세요"></p>
<p>직업:
<select name="job" id="job">
<option value="프로그래머">프로그래머</option>
<option value="의사">의사</option>
<option value="법조인">법조인</option>
<option value="학생">학생</option>
<option value="유튜버">유튜버</option>
</select>
</p>
<p><textarea name="content" id="content" placeholder="자기소개"></textarea></p>
<p class="center"><button class="btn">회원가입</button></p>
</form>
</body>
</html>
아이디 입력창 포커스
비밀번호 입력창 포커스
텍스트에리어 포커스