과제
'닷홈' 페이지의 회원가입, 로그인 페이지를 css 폼을 적용하여 완성
http://hyeon9502.dothome.co.kr/
로그인 css 코드
body {
margin: 0;
padding: 0;
text-align: center;
justify-content: center;
display: flex;
}
h2 {
margin: 0;
padding: 0;
display: inline;
}
.header {
display: flex;
width: 100%;
position: absolute;
justify-content: center;
text-align: center;
top: 20px;
}
div {
border-style: solid;
padding: 10px;
width: 300px;
height: 200px;
border-radius: 10px;
position: absolute;
top: 100px;
}
.input {
box-sizing: border-box;
padding-left: 25px;
transition: width 0.4s ease-in-out;
width: 10px;
border-color: greenyellow;
cursor: pointer;
border-radius: 10px;
}
.input:focus {
width: 200px;
padding-left: 25px;
cursor:auto
}
.input[type="text"] {
background-image: url(./id.png);
background-repeat: no-repeat;
background-size: 20px;
}
.input[type="password"] {
background-image: url(./password.png);
background-repeat: no-repeat;
background-size: 20px;
}
button {
cursor: pointer;
border-color: greenyellow;
border-radius: 10px;
}
input[type="button"] {
margin-left: 10px;
cursor: pointer;
border-color: greenyellow;
border-radius: 10px;
}
a {color: black;}
a:visited {
text-decoration: none;
color: none;
}
a:link{
text-decoration: none;
color: none;
}
a:active{
color:none;
}
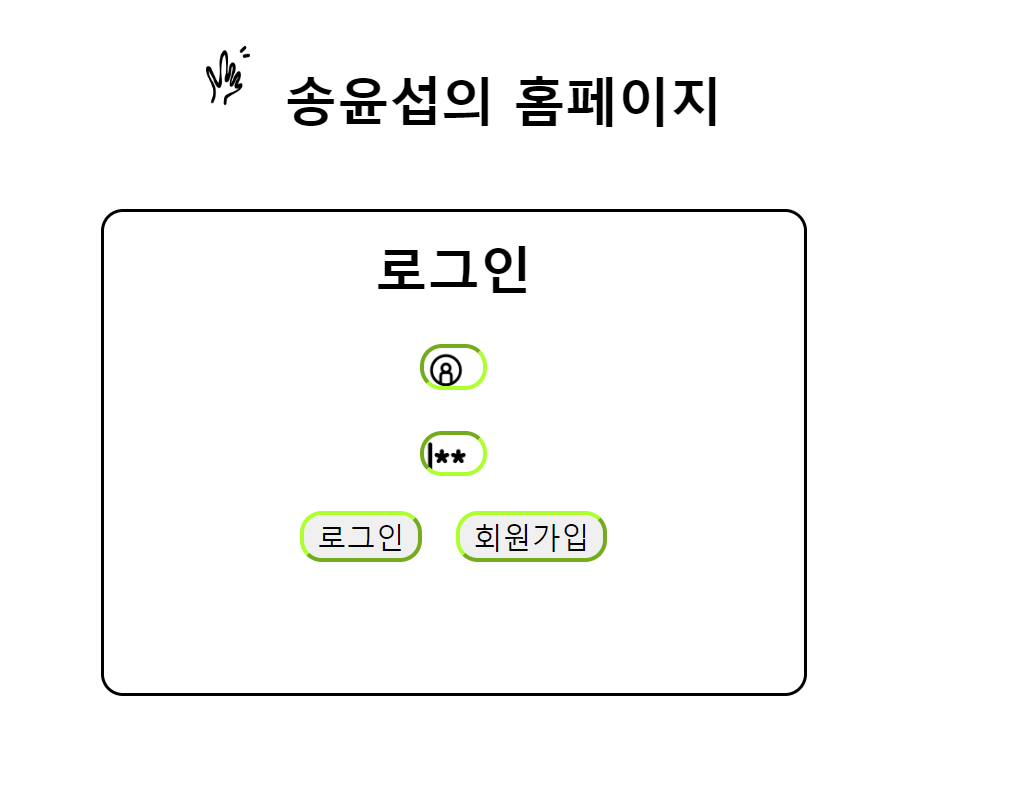
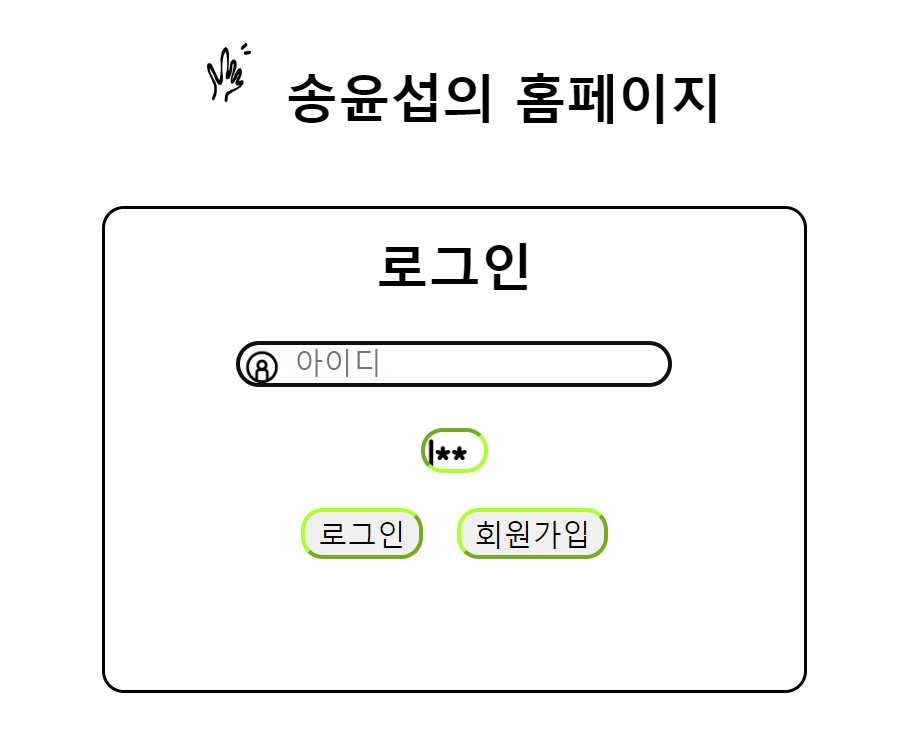
로그인 페이지


포커스 시 입력창이 열림
회원가입 css코드
body {
margin: 0;
padding: 0;
text-align: center;
justify-content: center;
display: flex;
}
h2 {
margin: 0;
padding: 0;
display: inline;
}
.header {
display: flex;
width: 100%;
position: absolute;
justify-content: center;
text-align: center;
top: 20px;
}
div {
border-style: solid;
padding: 10px;
border-radius: 10px;
position: absolute;
top: 100px;
width: 300px;
height: 350px;
}
#email {
background-image: url(./email_icon.png);
background-repeat: no-repeat;
background-size: 15px;
padding-left: 25px;
}
#id {
background-image: url(./id.png);
background-repeat: no-repeat;
background-size: 20px;
padding-left: 25px;
}
#password {
background-image: url(./password.png);
background-repeat: no-repeat;
background-size: 20px;
padding-left: 25px;
}
#passcheck {
background-image: url(./check_mark.png);
background-repeat: no-repeat;
background-size: 20px;
padding-left: 25px;
}
input[type="button"] {
padding-left: 10px;
}
a {color: black;}
a:visited {
text-decoration: none;
color: none;
}
a:link{
text-decoration: none;
color: none;
}
a:active{
color:none;
}
p {
margin: 0;
margin-top: 10px;
}
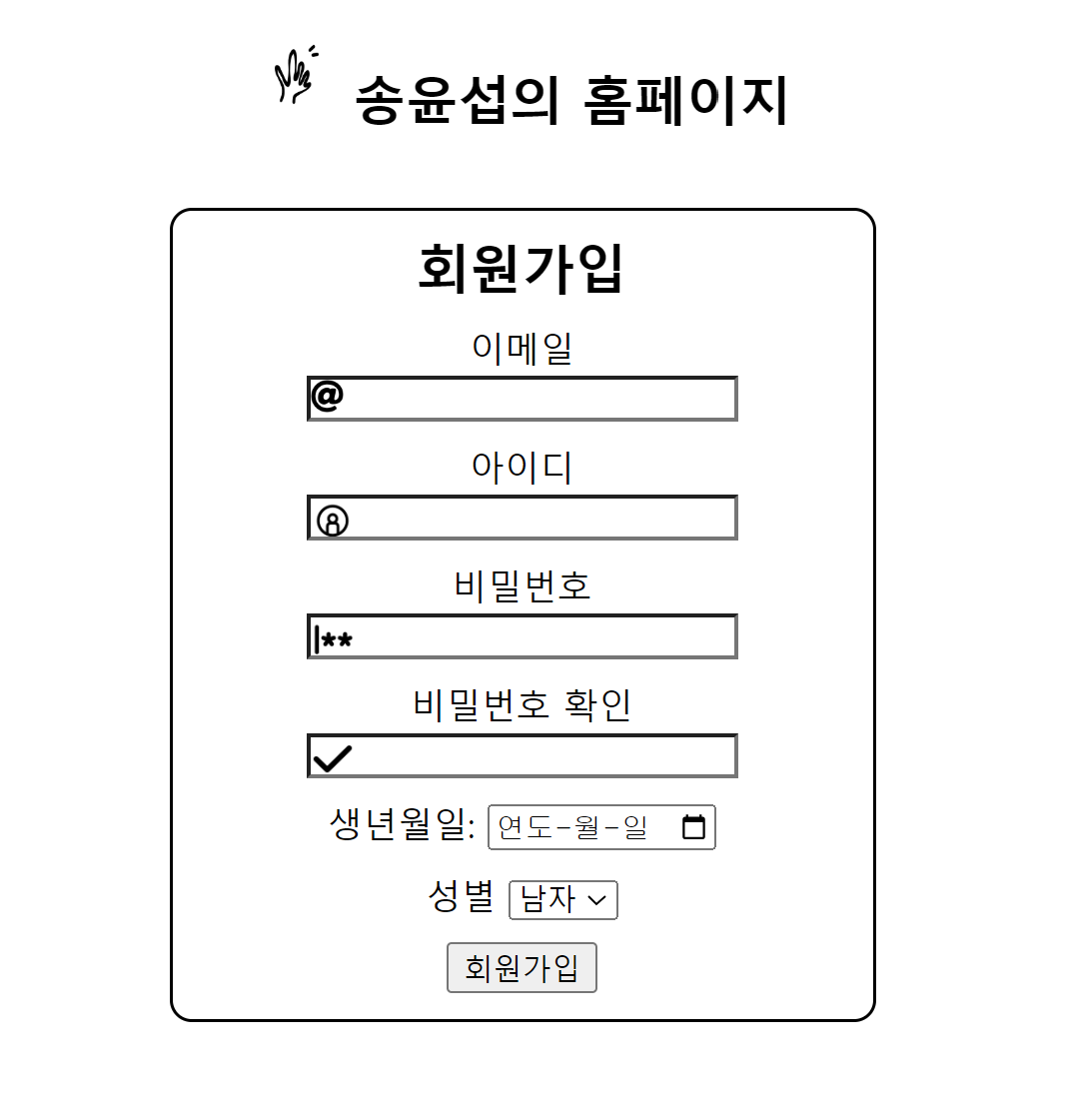
회원가입 페이지

'코딩 > 과제' 카테고리의 다른 글
| 과제 CSS에 애니메이션 적용하기 (0) | 2024.04.12 |
|---|---|
| CSS 과제 닷홈 CSS적용시키기 (0) | 2024.04.11 |
| CSS 과제1 (0) | 2024.04.09 |
| 과제 html (0) | 2024.04.05 |
| 과제 sql 파이썬을 이용한 프로그램 (2) | 2024.04.01 |


