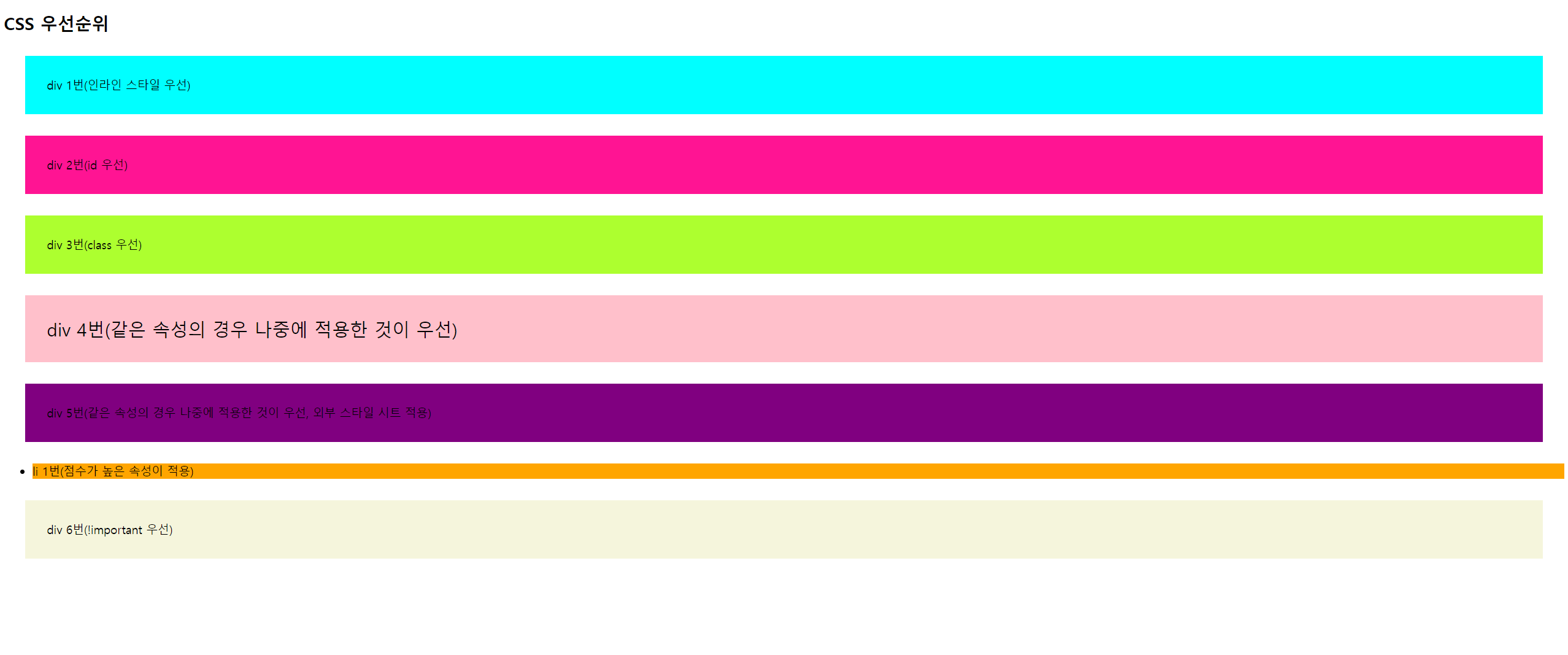
CSS 우선순위
- 동일한 속성을 적용할 경우 나중에 적용한 것이 우선
- 외부 스타일 시트와 내부 스타일 시트의 적용은 순서에 따라 나중에 적용한 것이 우선
- 내부, 외부, 인라인 스타일 시트 중 인라인을 수선시 적용
- 우선순위 계산
- inline: 1000점
- id: 100점
- class, 속성 선택자: 10점
- element: 1점
- !important를 적용하면 0 순위
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 우선순위</title>
<style>
#id-style { background-color: deeppink; }
#id-style2 { background-color: deepskyblue; }
div {
display: block;
padding: 30px;
margin: 30px;
background-color: gold;
}
.class-style3 {
background-color: beige !important;
}
.class-style {
background-color: greenyellow;
}
.class-style2 {
background-color: pink;
font-size: 25px;
}
ul > li.li-class {
background-color: orange;
}
ul > li {
background-color: violet;
}
</style>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<h2>CSS 우선순위</h2>
<div style="background-color: aqua;">div 1번(인라인 스타일 우선)</div>
<div id="id-style" class="class-style">div 2번(id 우선)</div>
<div class="class-style">div 3번(class 우선)</div>
<div class="class-style2 class-style">div 4번(같은 속성의 경우 나중에 적용한 것이 우선)</div>
<div>div 5번(같은 속성의 경우 나중에 적용한 것이 우선, 외부 스타일 시트 적용)</div>
<ul>
<li class="li-class">li 1번(점수가 높은 속성이 적용)</li>
</ul>
<div id="id-style2" class="class-style3">div 6번(!important 우선)</div>
</body>
</html>div {
background-color: purple;
}
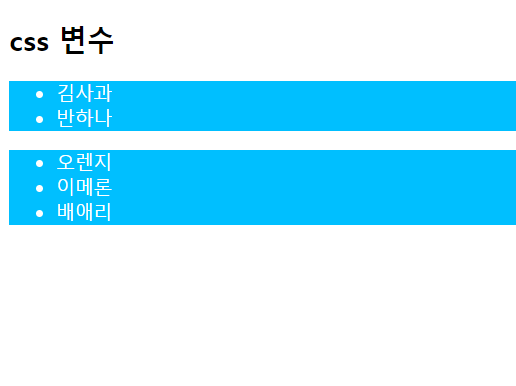
CSS Custom Properties
CSS의 속성 값을 재사용하고 동적으로 변경할 수 있게 해주는 기능
정의
:root {
--main-color: #FF0000;
--font-size: 15px;
}사용
.box {
backgound-color: var(--main-color);
font-size: var(--font-size)
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 변수</title>
<style>
:root {
--background-color: deepskyblue;
--text-color: white;
}
.first-list {
background-color: var(--background-color);
color: var(--text-color);
}
.second-list {
background-color: var(--background-color);
color: var(--text-color);
}
@media screen and (max-width: 768px) {
:root{
--background-color: darkslateblue;
--text-color: ivory;
}
}
</style>
</head>
<body>
<h2>css 변수</h2>
<ul class="first-list">
<li>김사과</li>
<li>반하나</li>
</ul>
<ul class="second-list">
<li>오렌지</li>
<li>이메론</li>
<li>배애리</li>
</ul>
</body>
</html>
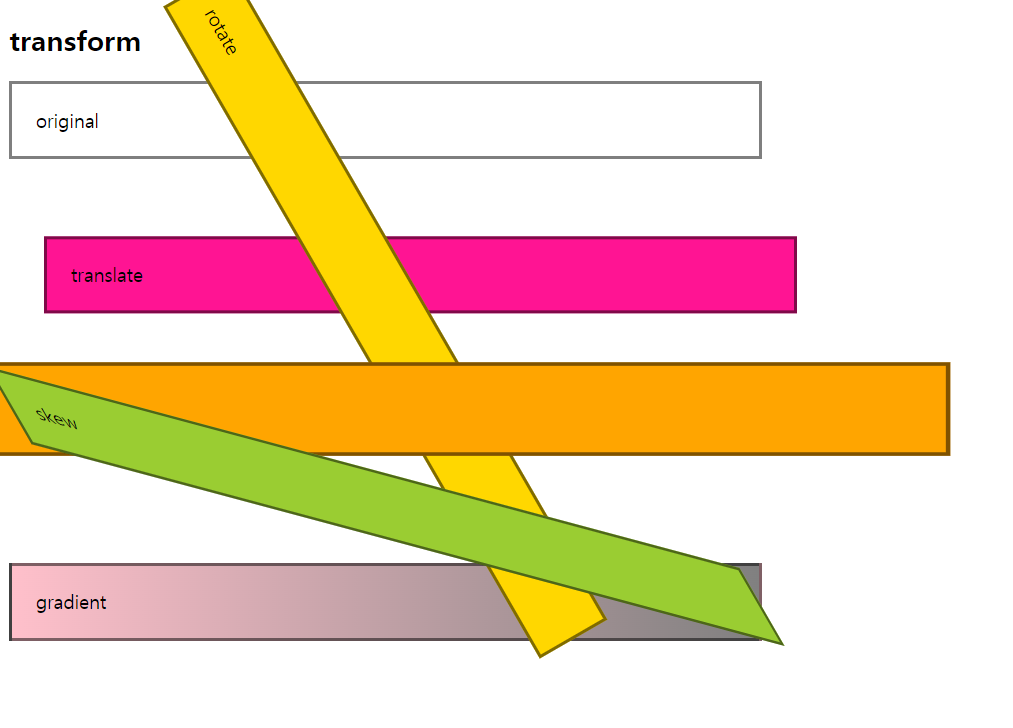
CSS 2D
transform
- 2차원 좌표에서 요소를 변형시키는 속성
- translate, rotate, scale, skew
✔ 벤더 프리픽스(Vender Prefix)
- 주요 웹 브라우저 공급자가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알리기 위해 사용하는 접두사
- W3C CSS 권고안에 포함되지 않은 기능이나, 포함되어 있지만 아직 완벽하게 제정된 상태가 아닌 기능을 사용할 때 붙임
-webkit- : 크롬, 엣지를 위한 접두사
-o- : 오페라를 위한 접두사
-ms- : 익스플로러를 위한 접두사
-moz- : 파이어폭스를 위한 접두사- 해당 속성이 적용되지 않았을 경우 표현해야 할 코드를 가장 먼저 작성해야 하며, 표준 문법 코드는 가장 마지막에 작성해야 함
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform</title>
<style>
p {
width: 600px;
padding: 20px;
border: 3px solid rgba(0, 0, 0, 0.5);
}
#translate {
transform: translate(30px, 50px);
background-color: deeppink;
}
#rotate {
transform: rotate(60deg);
background-color: gold;
}
#scale {
transform: scale(1.5, 1.2);
background-color: orange;
}
#skew {
transform: skew(30deg, 15deg); /* x축의 기울기 각도, y축 기울기 각도*/
background-color: yellowgreen;
}
#gradient {
background: pink;
/* 크롬, 엣지를 위한 코드 */
background: -webkit-linear-gradient(left, pink, gray);
/* 오페라를 위한 코드 */
background: -o-linear-gradient(left, pink, gray);
/* 익스플로러를 위한 코드 */
background: -ms-linear-gradient(left, pink, gray);
/* 파이어폭스를 위한 코드 */
background: -moz-linear-gradient(left, pink, gray);
/* CSS 표준 문법 코드 */
background: linear-gradient(left, pink, gray);
}
</style>
</head>
<body>
<h2>transform</h2>
<p>original</p>
<p id="translate">translate</p>
<p id="rotate">rotate</p>
<p id="scale">scale</p>
<p id="skew">skew</p>
<p id="gradient">gradient</p>
</body>
</html>

transition
- 요소에 추가할 css 스타일 전환효과를 설정
- 추가할 전환효과나 지속시간도 설정
- property: 요소에 추가할 전환효과를 설정
- timing-function: 전환 효과의 값을 설정
- linear: 처음부터 끝까지 일정한 속도
- ease: 전환효과가 천천히 -> 빨라지고 -> 천천히 -> 끝
- duartion: 전환효과를 나타내는 시간을 설정
- delay: 설정한 시간만큼 대기하다 전환효과를 나타냄
See the Pen Untitled by Yunseop Song (@Yunseop-Song) on CodePen.
0.5배 추천
블럭에 마우스를 올리면 지정한 시간동안 전환
See the Pen Untitled by Yunseop Song (@Yunseop-Song) on CodePen.
0.25배 추천
CSS animation
요소의 현재 스타일을 다른 스타일로 변환
@keyframe
시작: 0%, from
과정: 1%, 3%, 10%, ..
끝: 100%, to
0% 5% 10% ... 100%
장면1 장면2 장면3 ... 끝장면animation-name: 애니메이션 이름을 설정
animation-fill-mode: 애니메이션이 끝난 후 어떻게 처리할지 설정
forwards: 애니메이션 키프레임이 완료 되었을 때 마지막 프레임으로 유지
animation-direction: 애니메이션의 진행 방향을 정하는 속성
reverse: 반대 순서로 진행
alternate: 정해진 순서로 진행했다가 다시 반대 순서로 진행
reverse-alternate: 반대 순서로 진행했다가 다시 정해진 순서로 진행
animation-duration: 애니메이션이 일어나는 시간을 설정
animation-iteration-count: 애니메이션이 몇 번 반복할지 설정
infinite: 무한반복
숫자: 숫자만큼 반복
See the Pen Untitled by Yunseop Song (@Yunseop-Song) on CodePen.
0.5배 추천
'코딩 > Web' 카테고리의 다른 글
| 자바스크립트 반복문과 배열 (1) | 2024.04.16 |
|---|---|
| 자바스크립트 JavaScript (1) | 2024.04.15 |
| CSS 미디어 쿼리 (0) | 2024.04.11 |
| CSS 레이아웃, flex (0) | 2024.04.11 |
| CSS z-index, float, clear (0) | 2024.04.11 |



