자바스크립트(JavaScript)
자바스크립트의 특징
- 객체 기반의 스크립트 언어
- 대소문자 구별
- 문장 끝에 ;(세미콜론)을 사용(생략이 가능)
자바스크립트의 출력
Web API Console 을 통해 브라우저 Console창에 출력
자바스크립트 삽입 방법
1. <script> ~ <script> 에 작성
2. <script src='파일명'></script>자바스크립트의 실행 순서는 인터프리터 해석 방식이므로 위에서 아래로 실행
주석문
// : 한줄 주석
/* 내용 */ : 여러줄 주석
익스텐션 설치
JavaScript (ES6) code snippets
변수
- 데이터를 저장한 레터럴을 가리키는 메모리 공간
- 값이 변경될 수 있음
- 자바스크립트의 변수는 타입이 없음
- let 키워드를 사용하여 변수를 선언
파이썬
name = '김사과'
자바스크립트
let name = '김사과';
아주 옛날 옛적 변수 선언
var name = '김사과';
- 유연한 변수 선언 방식
- 지역변수, 전역변수와의 구별이 없음
- 같은 이름의 변수를 선언할 수 있음
let
- 지역변수, 전역변수의 구별이 확실
- 같은 이름의 변수를 선언할 수 없음
트랜스 컴파일러
- 과거 브라우저 및 특정 브라우저 버전 등을 모두 사용할 수 있도록 해석해주는 라이브러리
- BABEL 등
상수(constant)
- 한번 선언된 상수는 다시 재정의 할 수 없음
- 값을 재할당 할 수 없음
- 개발자의 실수를 방지하기 위해 권장
- 해킹을 방지하기 위한 목적
let name; //변수의 선언
name = '김사과'; // 리터럴 할당
let name = '김사과' // 변수의 선언 및 할당
const name;
name = '김사과'; // (X)
const name = '김사과' // (O)데이터 타입(Data Type)
- 프로그램에서 다룰 수 있는 값의 종류
- 자바스크립트는 선언시 타입을 정하지 않기 때문에 많은 문제가 발생할 수 있음
- 자바스크립트의 타입 유연성을 해결하기 위해 MS에 만든 타입스크립트가 존재
- 숫자형(number)
- 정수와 실수를 따로 구분하지 않음
- 모든 수를 실수 하나로만 표현
- 문자형(string)
- '', "", ``로 둘러싸인 문자의 집합
- 논리형(boolean)
- 참(true), 거짓(false)으로 표현되는 값
- false, 0, '', null, undefined는 모두 거짓(false)으로 판정
- flase가 아닌 모든 값은 참(true)로 판정함
- undefined
- 타입이 정해지지 않은 타입(변수 선언 후 값이 정해지지 않은 경우)
- null
- null을 저장한 값
- 값이 없는것
- 심볼형(symbol)
- 유일하고 변경 불가능한 기본값을 만듦
- 객체 속성의 key로 사용
const sym1 = Symbol('apple'); const sym2 = Symbol('apple');
- 객체형(object)
- 어떤 속성을 하나의 변수에 저장할 수 있게 해주는 집합
- key value pair 구조로 저장
자동 타입 변환
- 특정 타입의 값을 기대하는 곳에 다른 타입의 값이 오면 자동으로 타입을 변환해서 사용
const num4 = 10;
const str3 = '10'
console.log(num4 + str3)
console.log(num4 - str3)
console.log(num4 * str3)
console.log(num4 / str3)
const ch = '삼십'
console.log(ch - num4) // NaN
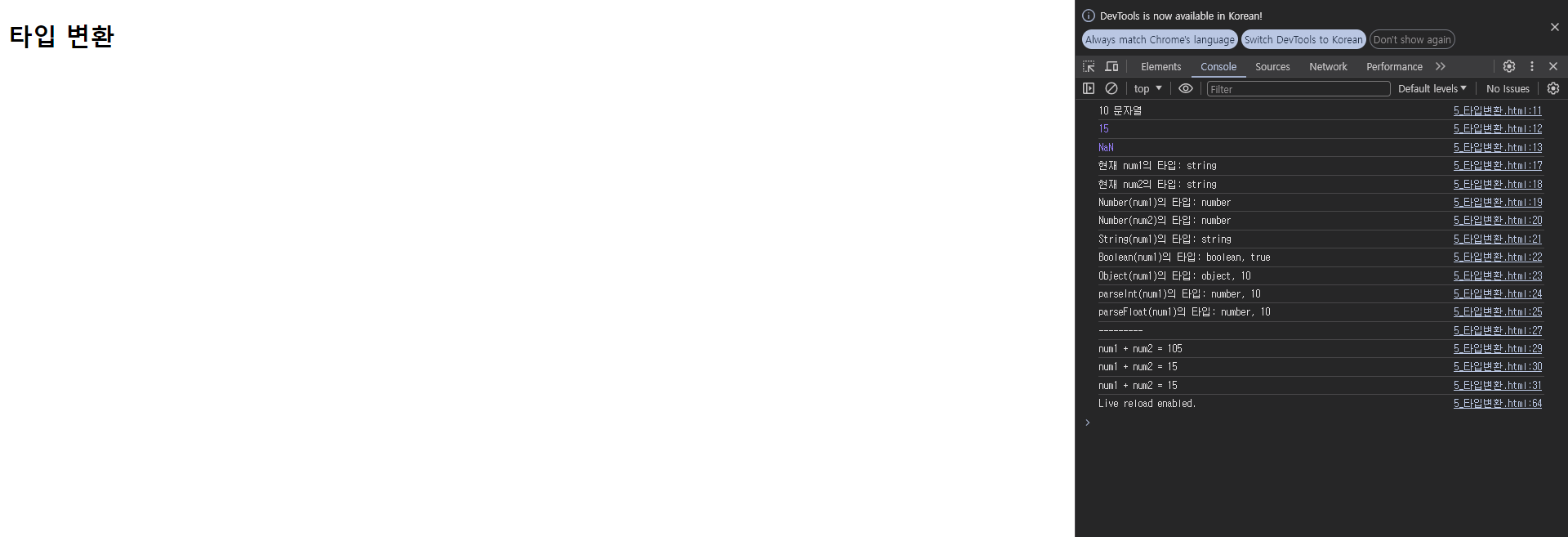
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>타입 변환</title>
</head>
<body>
<h2>타입 변환</h2>
<script>
console.log(10 + ' 문자열')
console.log('3' * '5')
console.log(1 - '문자열')
const num1 = '10'
const num2 = '5'
console.log(`현재 num1의 타입: ${typeof(num1)}`)
console.log(`현재 num2의 타입: ${typeof(num2)}`)
console.log(`Number(num1)의 타입: ${typeof(Number(num1))}`)
console.log(`Number(num2)의 타입: ${typeof(Number(num2))}`)
console.log(`String(num1)의 타입: ${typeof(String(num1))}`)
console.log(`Boolean(num1)의 타입: ${typeof(Boolean(num1))}, ${Boolean(num1)}`)
console.log(`Object(num1)의 타입: ${typeof(Object(num1))}, ${Object(num1)}`)
console.log(`parseInt(num1)의 타입: ${typeof(parseInt(num1))}, ${parseInt(num1)}`)
console.log(`parseFloat(num1)의 타입: ${typeof(parseFloat(num1))}, ${parseFloat(num1)}`)
console.log('---------')
console.log(`num1 + num2 = ${num1 + num2}`)
console.log(`num1 + num2 = ${Number(num1) + Number(num2)}`)
console.log(`num1 + num2 = ${parseInt(num1) + parseInt(num2)}`)
</script>
</body>
</html>

NaN(Not a Number)
- '정의되지 않은 값이나 표현할 수 없는 값'을 의미
- 숫자로 변환할 수 없는 연산을 시도
타입변환 함수
- 강제로 타입을 변환하는 함수
Number(): 문자를 숫자로 변환
String(): 숫자나 불린 등을 문자형으로 변환
Boolean(): 문자나 숫자 등을 불린형으로 변환
Object(): 모든 자료형을 객체형으로 변환
ParseInt(): 문자를 소수없는 정수형으로 변환
ParseFloat(): 문자를 실수형으로 변환
자바스크립트의 대화상자
Web API: 브라우저에서 제공하는 API(Application Programming Interface)
alert(): 사용자에게 메세지를 보여주고 확인을 기다림
confirm(): 사용자에게 메세지를 보여주고 확인이나 취소를 누르면 그 결과를 불린값으로 반환
prompt(): 사용자에게 메세지를 보여주고 사용자가 입력한 문자열을 반환연산자(Operator)
- 산술 연산자
- +, -, , /, %, *
- 비교 연산자
!==: 두 식의 값이 다르고, 타입까지 달라야함3 == 3 -> true '3' == 3 -> true '3' === 3 -> false - >, <, >=, <=, ==, !=, ===, !==
===: 두 식의 값이 같고, 타입이 같아야 함
예) - 대입 연산자
- =, +=, -=, =, /=, %=, *=
- 증감 연산자예)
let num = 10 ++num // 11 num = num + 1 --num // 10 num = num - 1 num++ // 11 num = num + 1 num-- // 10 num = num - 1 let num = 10 result = ++num; // num = 11, result = 11 result = num++; // num = 12, result = 11- ++변수, --변수, 변수++, 변수--
- 논리 연산자
- &&(and), ||(or), !(not)
- 비트 연산자
- &(and), |(or), !(not), ^(xor), <<(left shift), >>(right shift)
- 삼항 연산자
- 조건식의 결과가 true일 때 반환값1이 변수에 저장
- 조건식의 결과가 false일 때 반환값2가 변수에 저장
- 변수 = 조건식 ? 반환값1 : 반환값2
제어문
조건문
- if 문
if(조건식){ 조건식의 결과가 true일 때 실행할 문장; ... } // if else문 if(조건식){ 조건식의 결과가 true일 때 실행할 문장; ... }else{ 조건식의 결과가 false일 때 실행할 문장; } // else if 문 if(조건식1){ 조건식1의 결과가 true일 때 실행할 문장; ... }else if(조건식2){ 조건식2의 결과가 true일 때 실행할 문장; ... }else{ 모든 조건식의 결과가 false일 때 실행할 문장; ... }
2. switch 문switch(변수 또는 값) {
case 값1:
변수와 값1이 같은 경우 실행할 문장;
...
break;
case 값2:
변수와 값2가 같은 경우 실행할 문장;
...
break;
...
default:
변수와 모든 값이 다를 경우 실행할 문장;
...
}
num = 10
switch(num) {
case 5:
console.log('num은 5입니다');
break;
case 10:
console.log('num은 10입니다')
default:
console.log('원하는 값이 없습니다')
}```
'코딩 > Web' 카테고리의 다른 글
| 자바스크립트 함수 (1) | 2024.04.16 |
|---|---|
| 자바스크립트 반복문과 배열 (1) | 2024.04.16 |
| CSS 우선순위와 Custom Properties, 애니메이션 (1) | 2024.04.12 |
| CSS 미디어 쿼리 (0) | 2024.04.11 |
| CSS 레이아웃, flex (0) | 2024.04.11 |



